반응형
디자인의 시작, 초보자를 위한 유용한 사이트들

디자인 초보자에게 유용한 사이트를 소개합니다.
다양한 디자인 요소와 영감을 제공하는 웹사이트를 활용하면, 보다 창의적이고 효과적인 결과물을 만들 수 있습니다.
이제 각각의 사이트를 살펴보며, 어떻게 활용할 수 있는지 알아보겠습니다.

1. 픽사베이 (Pixabay)
- 주소: pixabay.com
- 특징: 저작권 걱정 없는 무료 이미지 사이트.
- 장점:
- 한글로 검색 가능
- 사진, 일러스트, 벡터, 비디오 등 다양한 필터 검색 지원
- 사용이 간편하고 다양한 스타일의 이미지 제공

2. 비핸스 (Behance)
- 주소: behance.net
- 특징: 전세계 디자이너들의 포트폴리오를 공유하는 플랫폼.
- 장점:
- 고퀄리티 작업물 탐색 가능
- 다양한 디자인 분야의 트렌드 파악
- 개인 포트폴리오 무료 등록 가능

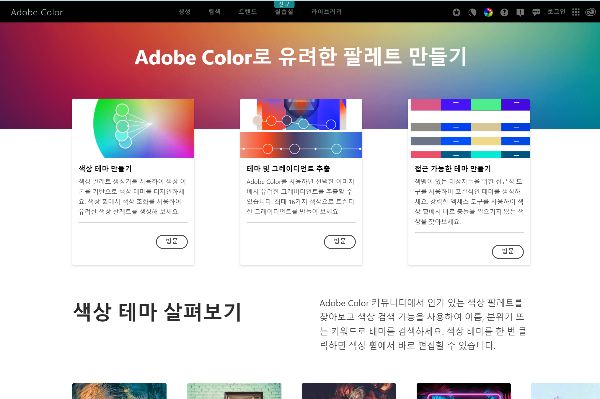
3. 어도비 컬러 (Adobe Color)
- 주소: color.adobe.com
- 특징: 컬러 배색 제작 및 탐색 도구.
- 장점:
- 원하는 컬러 배색 제작 가능
- 분위기, 키워드 검색으로 트렌디한 색상 찾기
- 이미지를 업로드하여 색상 추출 가능

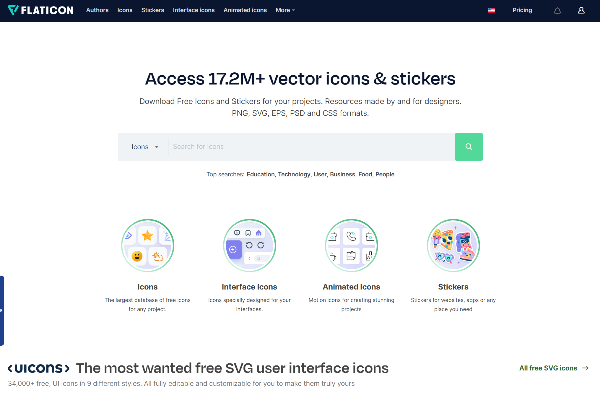
4. 벡터 (Flaticon)
- 주소: flaticon.com
- 특징: 방대한 아이콘 라이브러리.
- 장점:
- 무료 및 유료 아이콘 사용 가능
- 다양한 종류의 아이콘 제공
- 한국어 지원으로 편리한 검색 가능

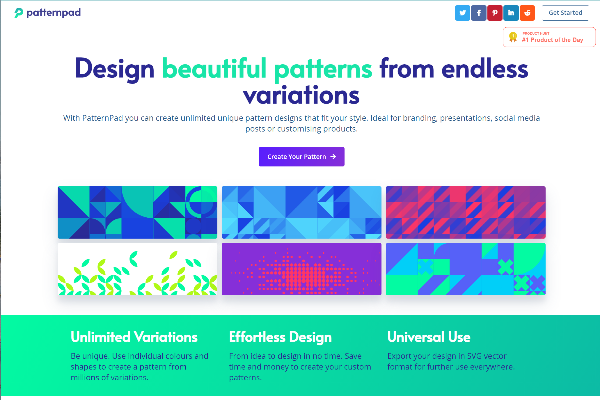
5. 패턴패드(Patternpad)
- 주소: patternpad.com
- 특징: 패턴 제작 사이트.
- 장점:
- 원하는 색으로 패턴 디자인 가능
- 간단한 인터페이스로 누구나 쉽게 사용 가능
- SVG 벡터 형식으로 내보내기 용이

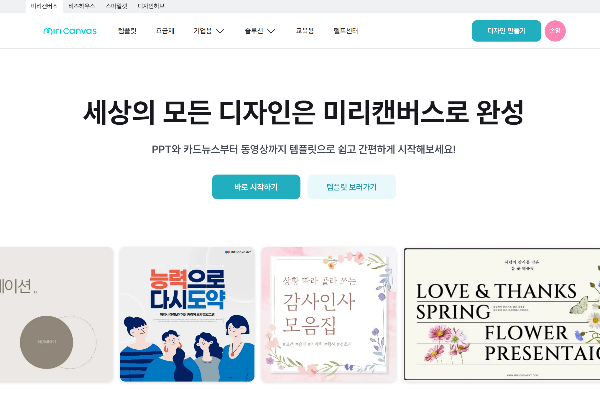
6. 미리캔버스 (Miricanvas)
- 주소: miricanvas.com
- 특징: 다양한 템플릿과 디자인 도구 제공 사이트.
- 장점:
- 디자인부터 영상 제작까지 폭넓게 활용 가능
- 저작권 걱정 없는 무료 이미지 및 템플릿 제공
- 사용자 친화적인 인터페이스로 간편하게 사용 가능
이 사이트들을 활용하여 디자인 실력을 더욱 향상시켜보세요!
반응형
'생활상식·정보' 카테고리의 다른 글
| K-MaaS: 기차부터 비행기까지 한 번에, 통합교통서비스 ‘슈퍼무브’ 출시! (1) | 2024.10.30 |
|---|---|
| 휴대전화, 똑똑하게 사고 저렴하게 사용하는 방법 (4) | 2024.10.25 |
| 2024년 인플루엔자(독감) 무료 예방접종 지안내 (0) | 2024.10.22 |
| 국민내일배움카드: 자기계발로 여는 새로운 기회 (11) | 2024.10.10 |
| 10월부터 시행되는 주요 법령: 음주운전 방지장치 의무화부터 실손보험 전산화까지 (0) | 2024.10.09 |




댓글